Execute JavaScript code at the end of an Adobe Edge movie
Adobe Edge is the new product form Adobe which will aim to replicate the features of Flash using HTML5 technology. I’m using Adobe Edge to create an animated introduction for a small GWT project and I ended up with the need to execute code at the end of the movie.
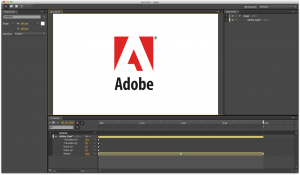
Let’s start creating a test Edge project with a simple animation (an rotating Adobe logo):
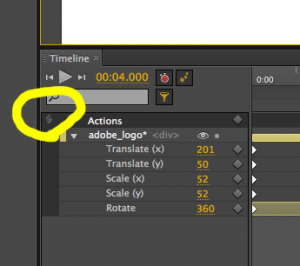
Now click on the small icon on the left of Actions in the Timeline:
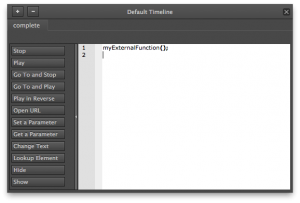
Select complete and insert the code to call your external JavaScript code:
 Now the myExternalFunction() function will be called at the end f the Edge movie but if you dispaly the page in the browser nothing will happend because we have not yet impemeted the function in the HTML page.
Now the myExternalFunction() function will be called at the end f the Edge movie but if you dispaly the page in the browser nothing will happend because we have not yet impemeted the function in the HTML page.
So, save the project, open the test.html file and implement your JavaScript function:
<html>
<head>
<title>Untitled</title>
<script src="edge_includes/jquery-1.6.2.min.js" type="text/javascript"></script>
<script src="edge_includes/jquery.easing.1.3.js" type="text/javascript"></script>
<script src="edge_includes/edge.0.1.3.min.js" type="text/javascript"></script>
<script src="edge_includes/edge.symbol.0.1.3.min.js" type="text/javascript"></script>
<script src="test_edge.js" charset="utf-8" type="text/javascript"></script>
<script src="test_edgeActions.js" charset="utf-8" type="text/javascript"></script>
<link href="test_edge.css" rel="stylesheet"></link>
<script type="text/javascript">
function myExternalFunction () {
window.alert("It works!");
}
</script>
</head><body style="margin:0;padding:0;">
<div id="stage" class="EDGE-15894577">
</div>
</body>
</html>
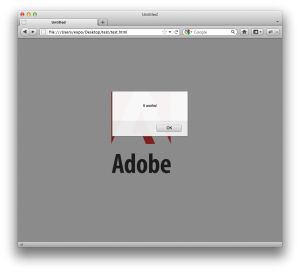
If you reload the page now at the and of the movie your JavaScript function will be called and the alert will be shown:
This method can be applied for any case you need to call external JavaScript functions or run small portions of JavaScript code.